Gameplay Showcase
Overview and my role
As lead designer for Arkcarmic Descent, I spearheaded the development of the overall game design along with
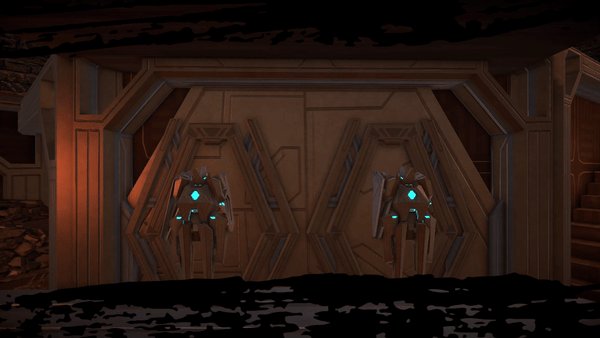
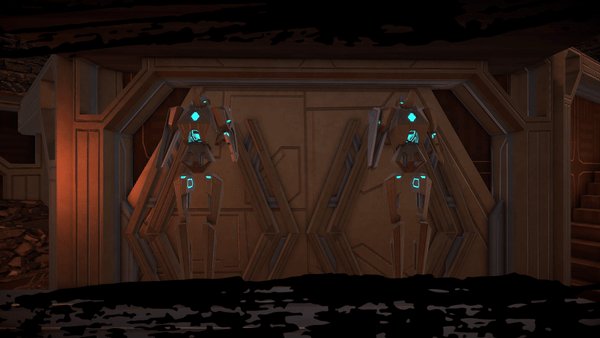
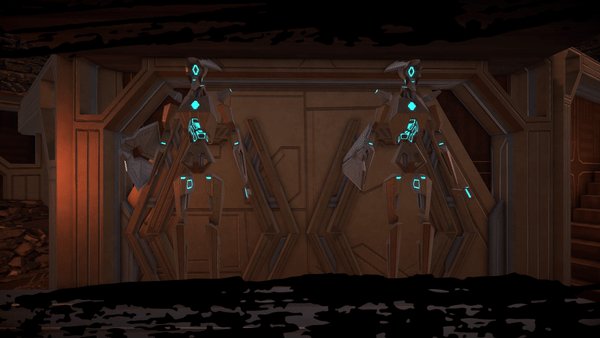
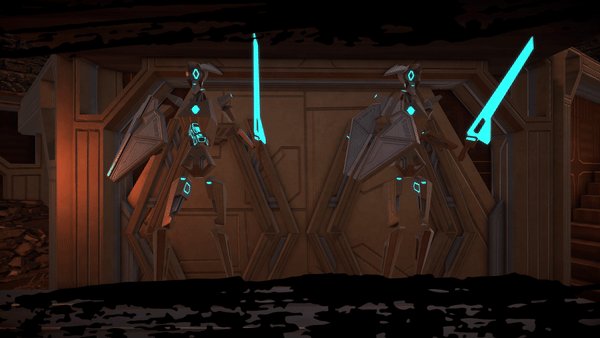
the technical systems and prototyped the initial IK enemy walking, I was inspired to go back to when games
pushed the boundaries of player interaction and environmental storytelling.
In addition to coding, I also
directed and created all of the animated cutscenes, which required elements such as rigging, keyframing and
screenshaking.
The project showcases gameplay mechanics through:
- physics system for object interaction
- Destructible environments (secret rooms)
- Creative problem-solving opportunities (Ropes snap, barrels explode walls)
- Mutidirectional Combat
This vertical slice demonstrates the potential for a larger game that combines intense action with environmental kills, we envisioned a rich magic system where the player awakens with a mechanical arm, gradually unlocking magical powers through orbs. While we implemented one magical element for you to try out, its current implementation feels somewhat disconnected from the overall design.

Before and After Comparison
I made a simple mock up, showing we could create some cutscenes and add to the polish of our game. This involved creating animations, setting up camera angles, and integrating these sequences seamlessly into the gameplay. The goal was to enhance the narrative experience and provide players with a more immersive and cinematic feel. By comparing the before and after videos, you can see the significant improvements in visuals after the art pass.
Before
After

Level Design Progression
I was in charge of designing and creating the environment.
I first instructed the artists to create a modular set of cave pieces to act as a base, which allowed me to
experiment with materials and the structure of how the player would progress through the levels.
In our
initial levels, I focused on giving the player the ability to learn about the movement mechanics, as that was
what we had in the game. Once the combat and physical interactions were added, I could experiment with giving
the mechanics a purpose.
As the project progressed, I began to refine the level design to incorporate more complex interactions and challenges. This included adding environmental hazards such as exploding barrels, secret areas that could be unlocked by the barrels, and puzzles that required the player to use their abilities creatively, such as using flaming arrows to destroy sealed exits. The goal was to create a sense of discovery and reward players for exploring and experimenting with the game mechanics.
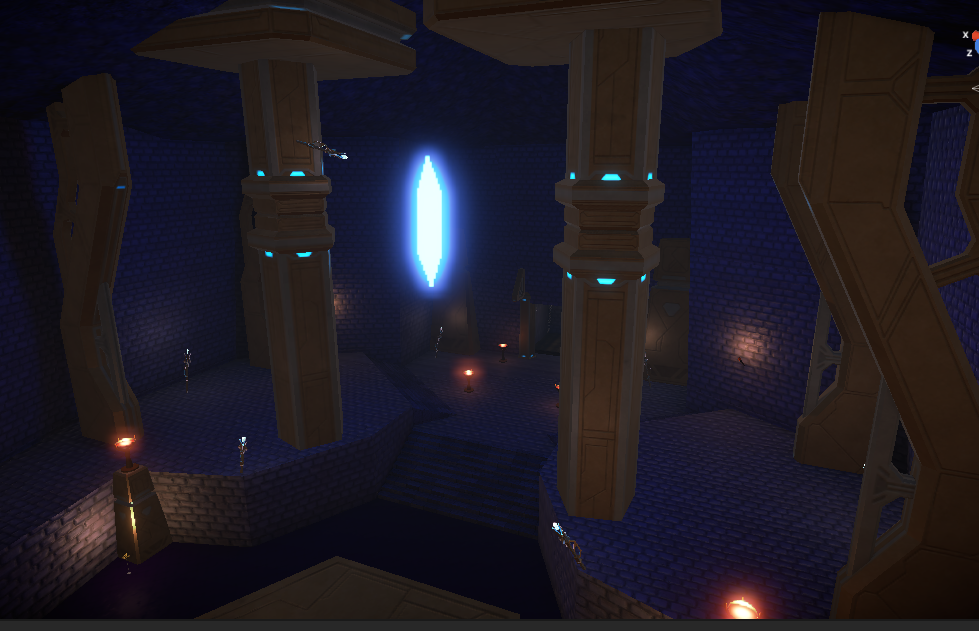
One of the key aspects of the level design was ensuring that the environment felt cohesive and immersive. I worked closely with the artists to ensure that the visual style and atmosphere of the levels matched the overall tone of the game. This involved creating detailed lighting setups, adding ambient sounds, and placing props strategically to guide the player's attention and enhance the storytelling.
Throughout the development process, I also gathered feedback from playtesting sessions to identify areas where players struggled or felt frustrated. One such problem was how the testers interacted with ropes; we majorly changed how the player attached themselves. This feedback was invaluable in iterating on the level design and making adjustments to improve the overall player experience. By the end of the project, the levels had evolved significantly from their initial concepts, resulting in a more polished and engaging gameplay experience.
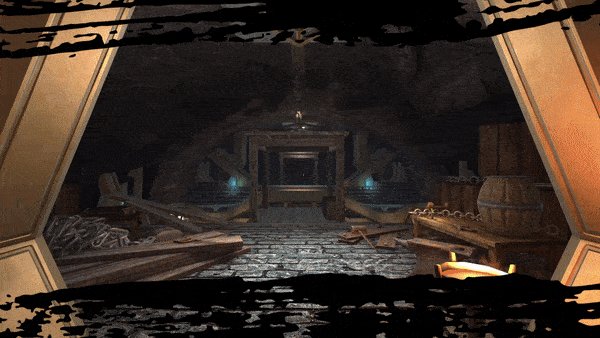
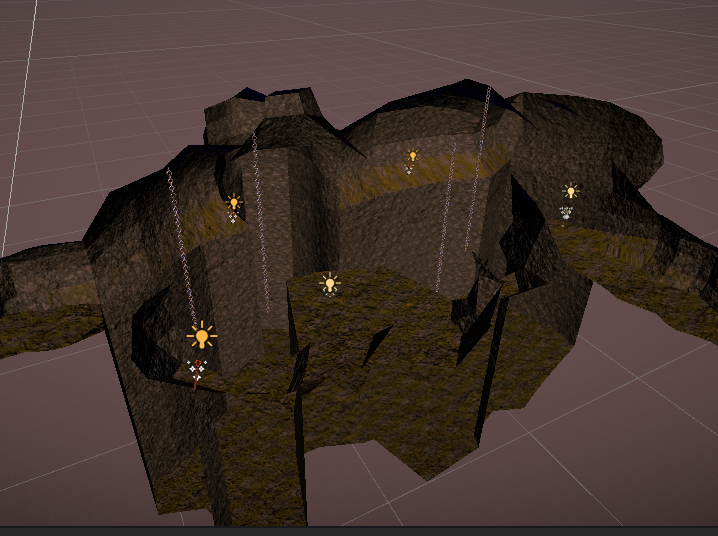
Week 1
This was the starting point for the cave levels. We quickly mocked up some modular pieces to get a feel of how the environment might look. You can see we started with old school graphics. I really liked the glowing lichen material I created for the walls.
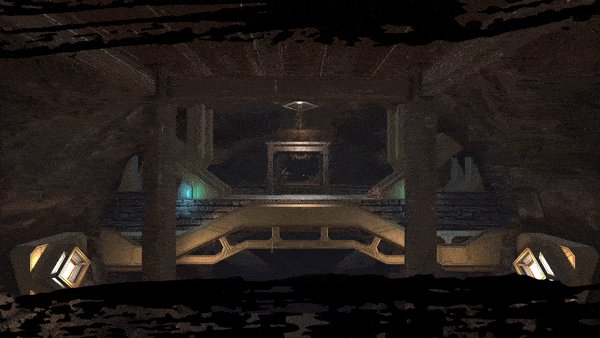
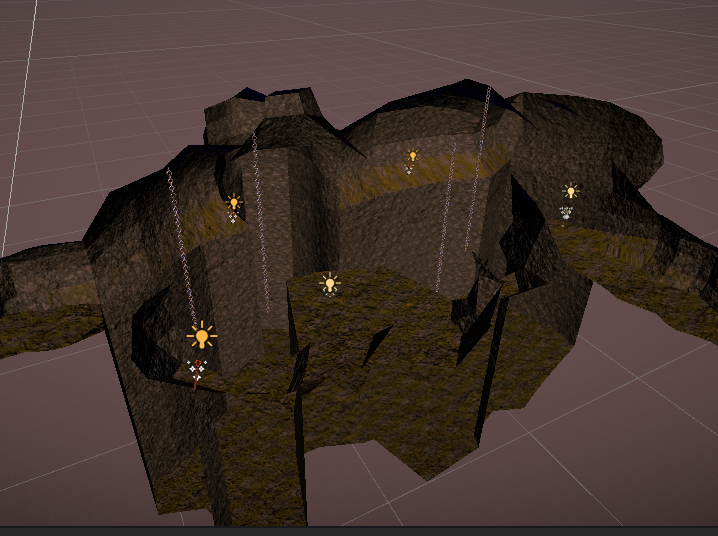
Week 2
I started to refine the levels and personally modeled some larger cave pieces so that we could have some space for the combat. As we progressed, we started adding larger and larger rooms, which did remove some of the constriction of levels but added more possible depth.
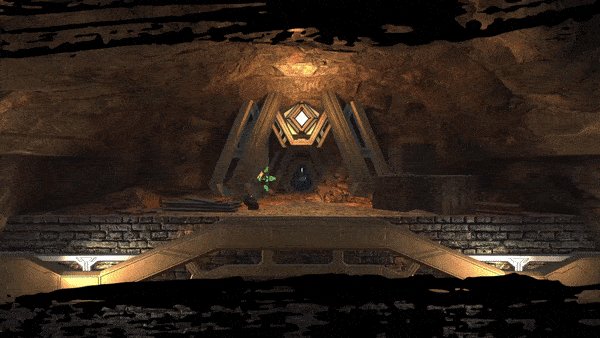
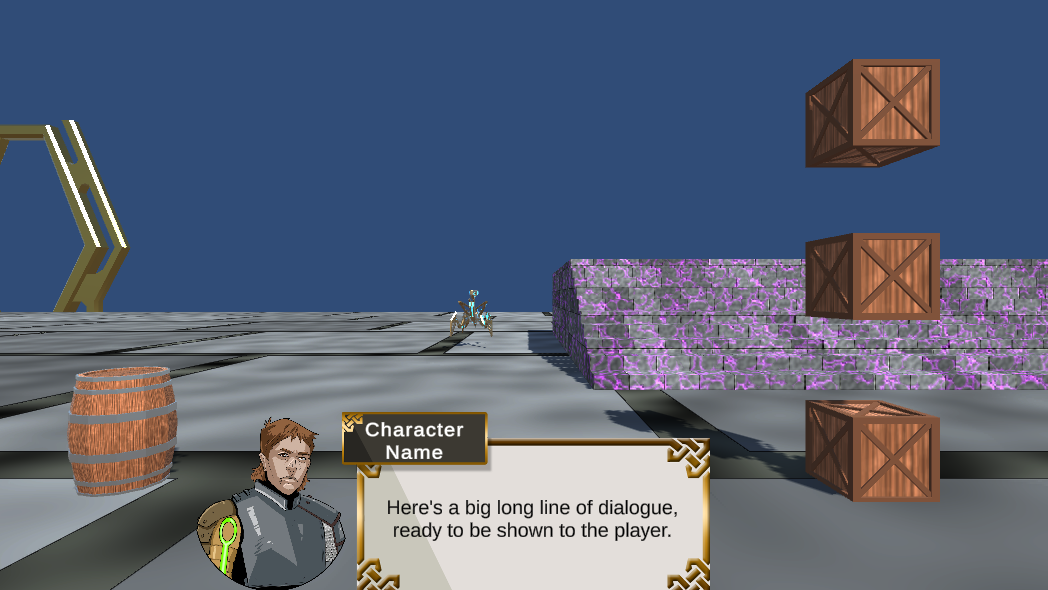
Just before first Demo
This was just before the first Demo day we had. We were anxious about how it would go, but all of the team could feel that we were starting to make progress. We started to conceptualize a storyline along with an end goal of escaping this dungeon.





Action Gif's
Early on, we decided to emphasize environmental and reaction-based interactions. Players could cut ropes to
drop objects onto enemies or take a stealthy approach, avoiding combat through careful planning.
While players could still engage in direct combat with a sword and shield, playtesting revealed that users
particularly enjoyed using environmental objects to stay safe while dealing damage. For example, barrels
would explode when exposed to fire, enabling players to create large chain reactions.





Gallery
The levels were designed to feel abandoned, with objects scattered throughout, walkways boarded up, and others collapsing. Initially, we drew inspiration from Skyrim's level design, but we wanted our game to have a stronger sci-fi vibe. To achieve this, we incorporated more modern design elements. However, time constraints limited our ambitions.





Experimenting with Styles
To enhance the game's visual and immersive experience, I experimented with full screen effects. These dynamic visual elements added depth to player interactions—for instance, taking damage triggers a blood screen effect, while underwater environments generate a distinct underwater visual. In addition to full screen shaders, I was also responsible for all of the particle effects.








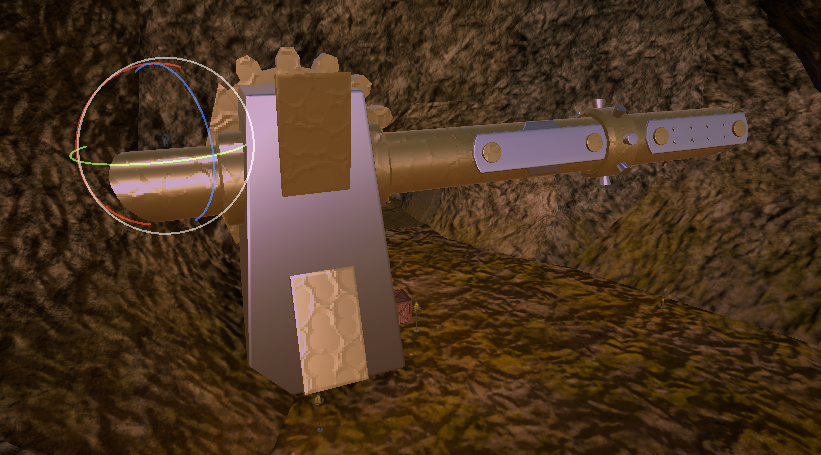
Old Images and WIP
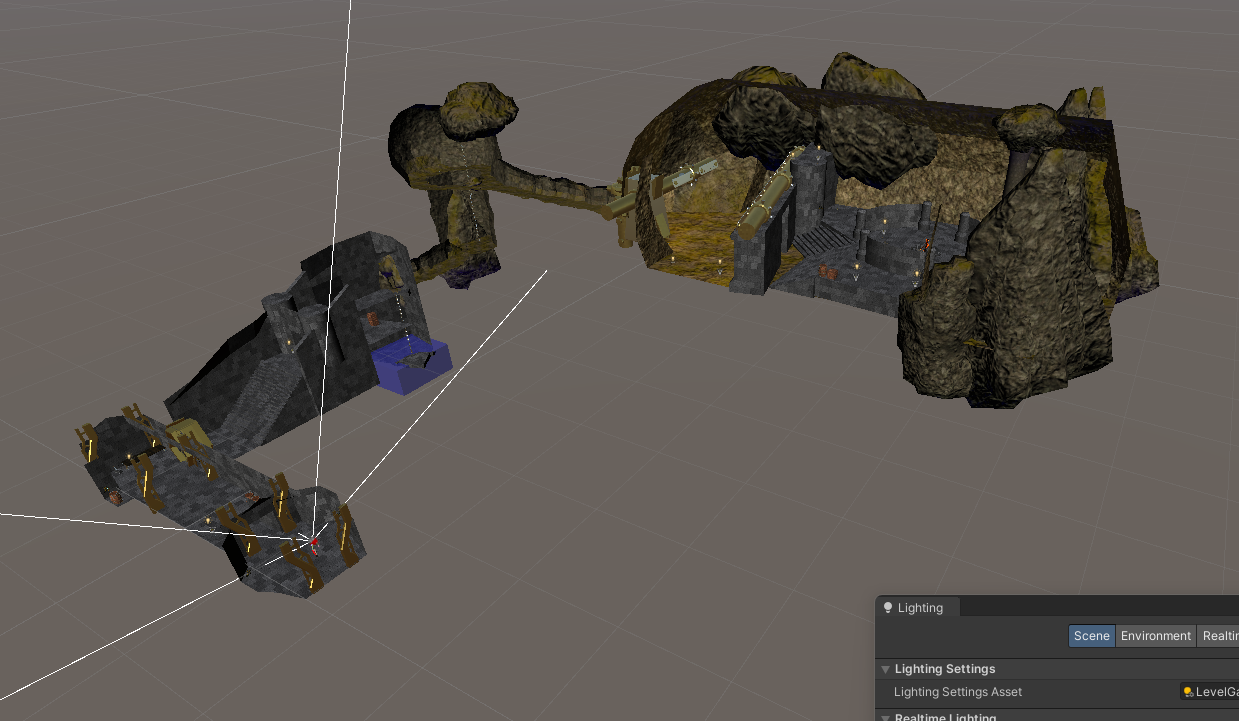
Here are some early in-progress pictures showcasing what the rooms looked like before adding decorations. You can also see some of the machinery concepts I was considering. At the bottom, there’s a glimpse of our demo level, which we shared during the first round of playtesting. This testing phase taught us a lot about what worked and what players struggled with. For example, our rope climbing system was too finicky, making it difficult for players to engage with. To address this, we enlarged the rope colliders, which significantly improved the experience.
Before and After Comparison
I didn't create the combat system for the game; that was our talented programmer Roald Naeri. Our combat system changed throughout the project. We started with a more fluid style of combat, allowing the player to change direction swiftly. However, having that kind of advanced combat, which requires many more animations, would have taken too much of our time, and we most likely wouldn't have had a game. So, we simplified it into a Mount and Blade style of directional combat, but still packing a punch and focusing on physical interactions.
Before
In this version, the idea was you could make use of simple attacks but also two-sword combat. However, it would also work standalone with a sword and shield.
After
Here we refined the combat and added unconventional methods like kicking. You can see that the AI anticipates when the player is going to attack in order to shield.
Team Members
- Declan Cullen - Technical Design
- Ben Halling - Environmental Artist
- Roxanne Sadauskas - Prop Artist
- Kelly Imhanlahimi - UI/UX
- Roald Naeri - AI Programmer